[UIKit] .xib 사용하기
안녕하세요 🥷🏻
이번 시간에는 xib 사용법을 정리하려고 합니다.
예시가 되는 상황은 다음과 같습니다.


붉은 색 사각형의 UIView 와 "RED" 라는 UILabel 을 서브뷰로 가지는
UIView 를 재사용하기 위해 RedView.xib 와 RedView.swift 파일을 만들었습니다.
이 xib 를 다른 곳에서 사용하고 싶다면?
크게 두가지 방법이 있습니다.
1. xib 파일의 File's Owner 에 커스텀 클래스를 등록하여 사용하기
2. xib 파일의 뷰에 커스텀 클래스 를 등록하여 사용하기
방법 1. File's Owner 에 커스텀 클래스를 등록하여 사용하기
1. xib 파일의 File's Owner 에 커스텀 클래스를 등록합니다.

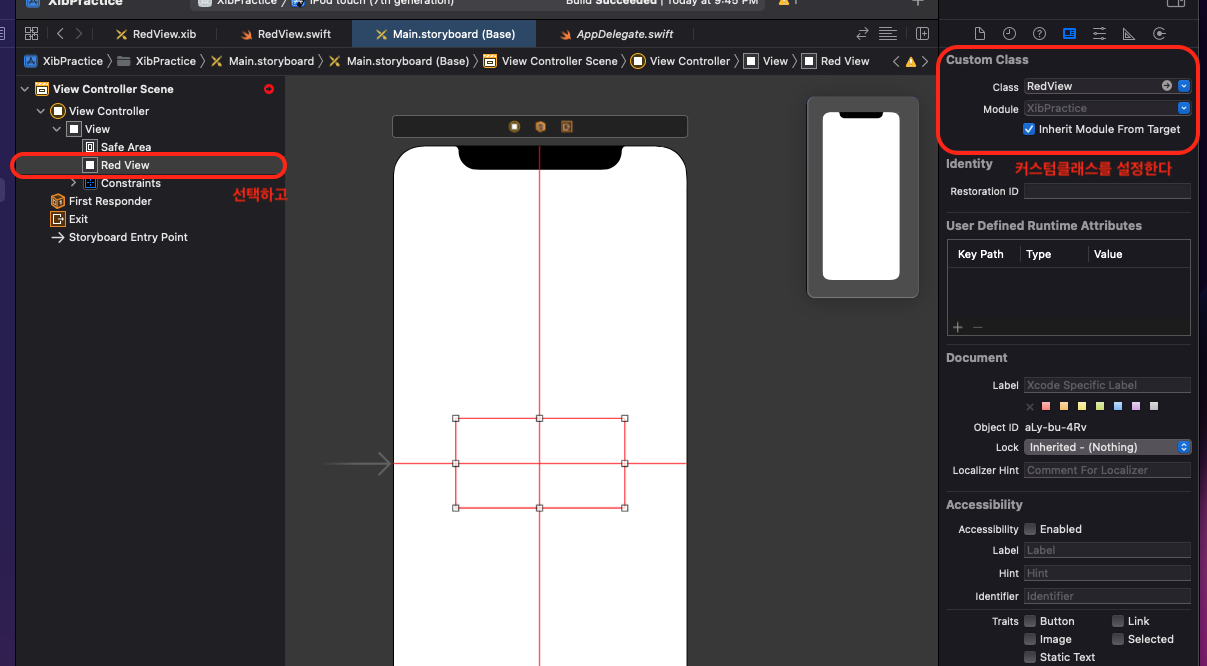
2. xib 를 사용할 스토리보드에 UIView 를 원하는 곳에 배치하고, Custom Class 를 RedView 로 지정해줍니다.
autolayout 은 의도에 따라 설정하면 됩니다.
저는 RedView 내부에서 크기 제약을 잡아주기 때문에
인터페이스 빌더에서 저렇게 빨간색으로 나와도 런타임에서는 문제가 없습니다.

private func setUpSubviews() {
...
// Autolayout 을 따로 잡아주었습니다.
redView.translatesAutoresizingMaskIntoConstraints = false
redView.leadingAnchor.constraint(equalTo: redView.superview!.leadingAnchor).isActive = true
redView.trailingAnchor.constraint(equalTo: redView.superview!.trailingAnchor).isActive = true
redView.topAnchor.constraint(equalTo: redView.superview!.topAnchor).isActive = true
redView.bottomAnchor.constraint(equalTo: redView.superview!.bottomAnchor).isActive = true
}
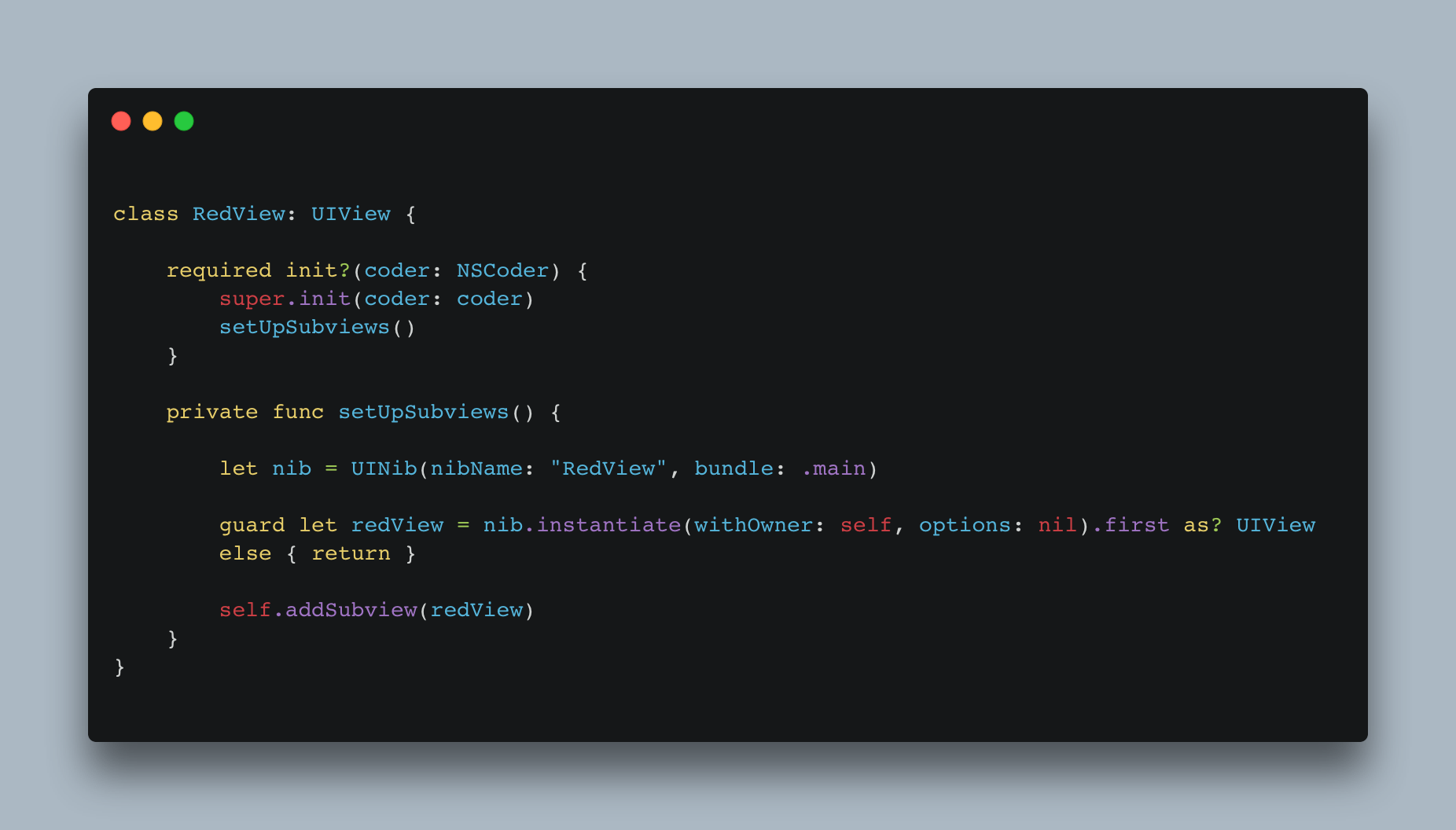
3. 해당 스토리보드의 VC 가 화면에 등장하기 직전에, UIKit 은 RedView 의 init(coder:) 를 호출합니다.
만약 스토리보드를 사용하지 않고 코드로 UI를 생성하는 방식을 사용한다면 init(frame:) 을 아래와 같이 커스텀하면 됩니다.

우리는 이 init(coder:) 를 커스텀할 것입니다.
구체적으로, 이 init(coder:) 에서 xib 에 아카이브된 뷰 계층을 불러와서 RedView 에 넣어줍니다.

이 때, nib 을 불러오는 두 가지 api 가 있습니다.
1. UINib 을 사용한다.

2. Bundle.main.loadnib(_:owner:options:) 을 사용합니다.

이 때 redView 를 바인딩하는 코드에서 as? UIView 를 해야 정상적으로 캐스팅이 됩니다.
xib 에서 뷰에 커스텀 클래스를 따로 지정해주지 않았기 때문입니다.
즉 as? RedView 는 캐스팅에 실패합니다.

또한, xib 에 1개 이상의 View 를 넣어봤다면 nib.first 와 같은 접근은 수정되어야합니다.
위의 두 API 은 모두 배열을 리턴한다는 것을 리마인드해야합니다.

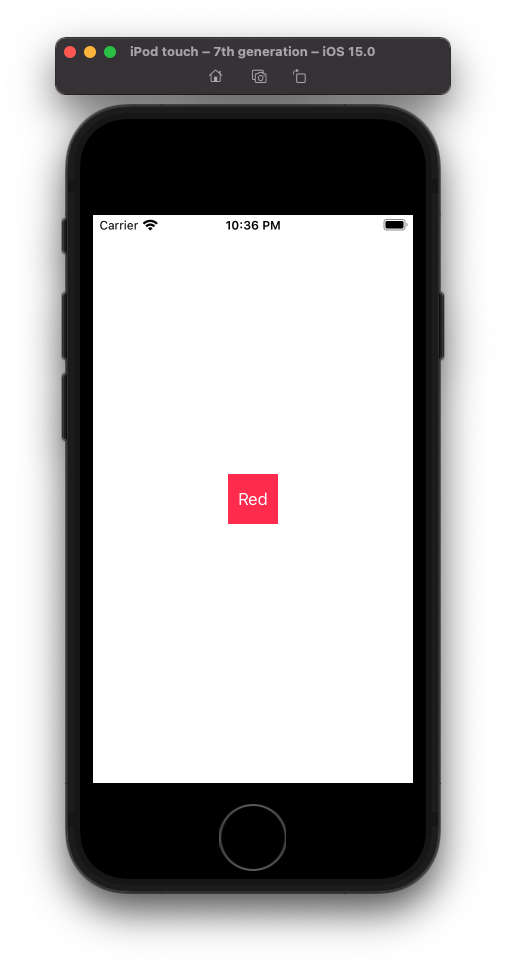
3. 결과
원하는대로 잘 그려졌습니다.
위에서 작성한 코드를 활용하여 이제 다양한 곳에서 재사용할 수 있습니다.

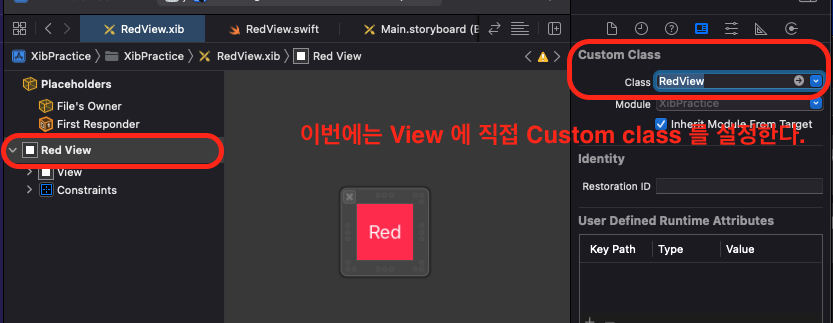
방법 2: 뷰에 커스텀 클래스 를 등록하여 사용하기
1. 뷰에 직접 커스텀 클래스를 설정합니다.

2. VC 혹은 원하는 곳, 원하는 시점에 직접 생성하여 넣어줍니다.
이 때, 1 에서 커스텀 클래스를 RedView 로 설정하였기 때문에 as? RedView 로 바로 캐스팅이 가능합니다.
override func viewDidLoad() {
super.viewDidLoad()
let nib = UINib(nibName: "RedView", bundle: .main)
guard let redView = nib.instantiate(withOwner: self).first as? RedView else { return }
view.addSubview(redView)
redView.translatesAutoresizingMaskIntoConstraints = false
redView.leadingAnchor.constraint(equalTo: redView.superview!.leadingAnchor).isActive = true
redView.trailingAnchor.constraint(equalTo: redView.superview!.trailingAnchor).isActive = true
redView.topAnchor.constraint(equalTo: redView.superview!.topAnchor).isActive = true
redView.bottomAnchor.constraint(equalTo: redView.superview!.bottomAnchor).isActive = true
3. 결과
Autolayout 은 같은 코드를 사용하였는데 왜 결과는 방법 1과 다를까요?
뷰 계층의 차이가 있기 때문입니다.
방법 1 을 사용하면 xib 에 정의된 뷰 계층에 UIView 가 한번 더 위에 래핑된 구조가 됩니다.
방법 2는 xib 에 정의된 뷰 계층 그대로를 사용할 수 있습니다.

오늘도 나는 성장했다!!🔥
🤖 [Back to the Basics] 💻
주니어 iOS 개발자 우짱의 기술 블로그입니다.
[참고 자료 🙇🏻♂️]
https://medium.com/a-day-of-a-programmer/xib를-사용한-uiview-custom-제대로-이해하기-348a9b789496